asquare
Networked art by Garrett Lynch IRL
Viewing by tag: body
Online store as networked performance.
Art
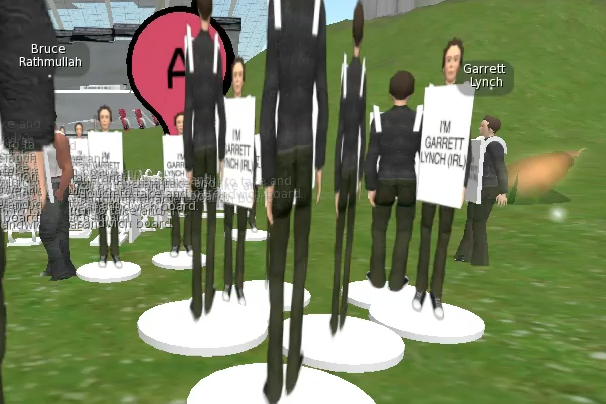
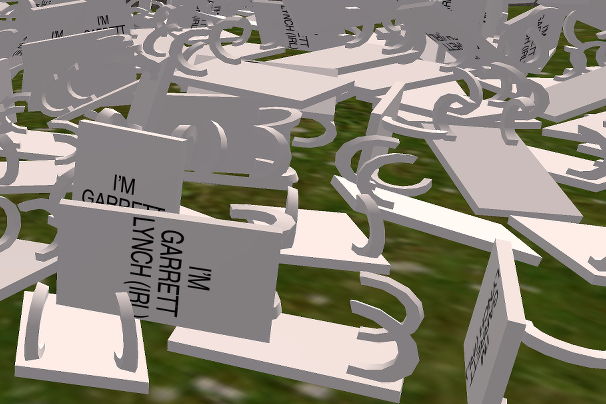
Networked performance in Second Life.
Art
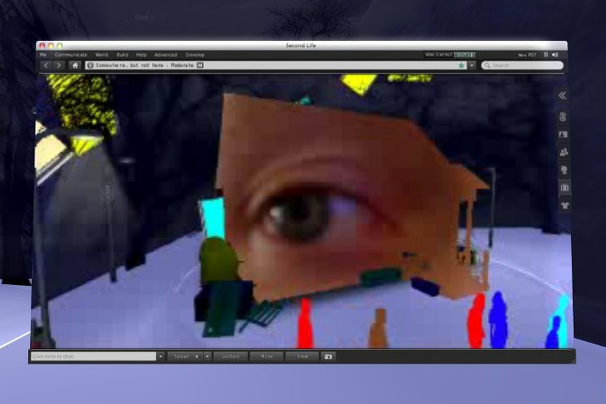
Mixed reality performance employing Second Life and video streaming.
Art
Networked performance in Second Life for video.
Art
Augmented virtuality performance employing Second Life.
Art
Networked performance in Second Life.
Art
Networked performance in Second Life.
Art
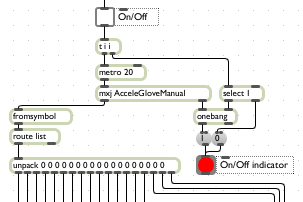
Tutorial, MXJ (Java based) object for capturing an Acceleglove data glove in Max/MSP.
Research